图解在内容区加上图片按钮导航的步骤
图解在内容区加上图片按钮导航的步骤
本文将图解为内容区文件夹添加图片按钮导航的步骤
1.准备工作:
(1).确保操作的电脑上装有两种不同内核的浏览器:推荐IE与opera(为了不影响IE的使用,opera建议安装时选择“USB方式”)
(2).Bb平台教师账号,学生账号各一个。
(3).用Photoshop制作好的图片按钮。
2.添加图片按钮:
第一步,用IE打开Bb平台,用教师账号登陆,用opera打开Bb平台,用学生账号登陆(图示略)
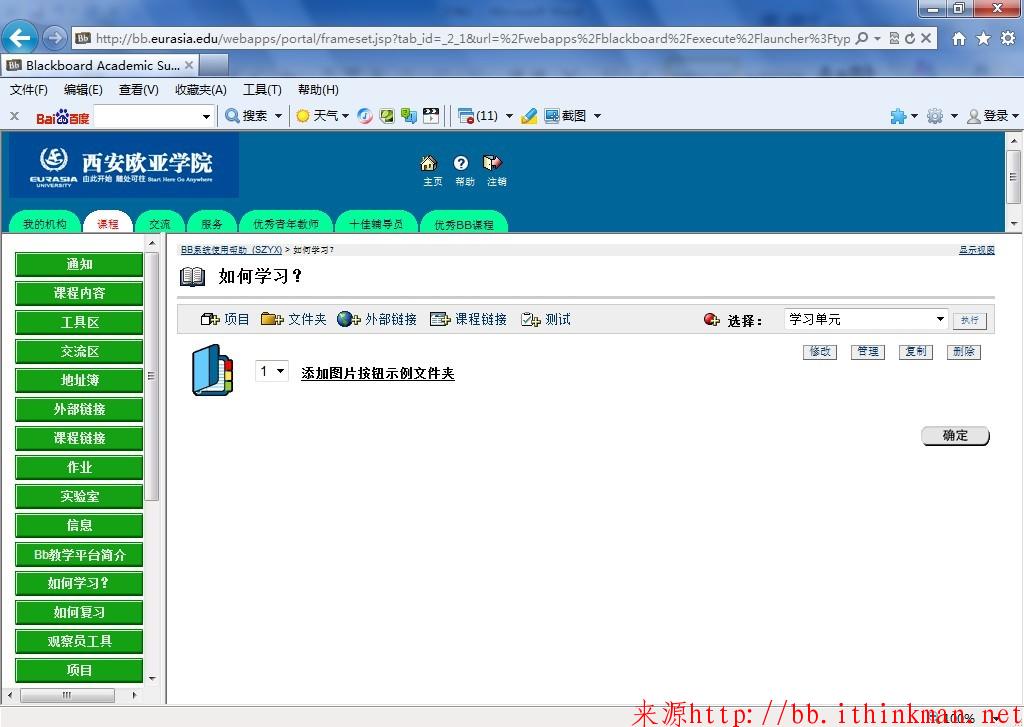
第二步,在IE里使用教师账号在某内容区里新建一个文件夹,并提交新建
如图1:
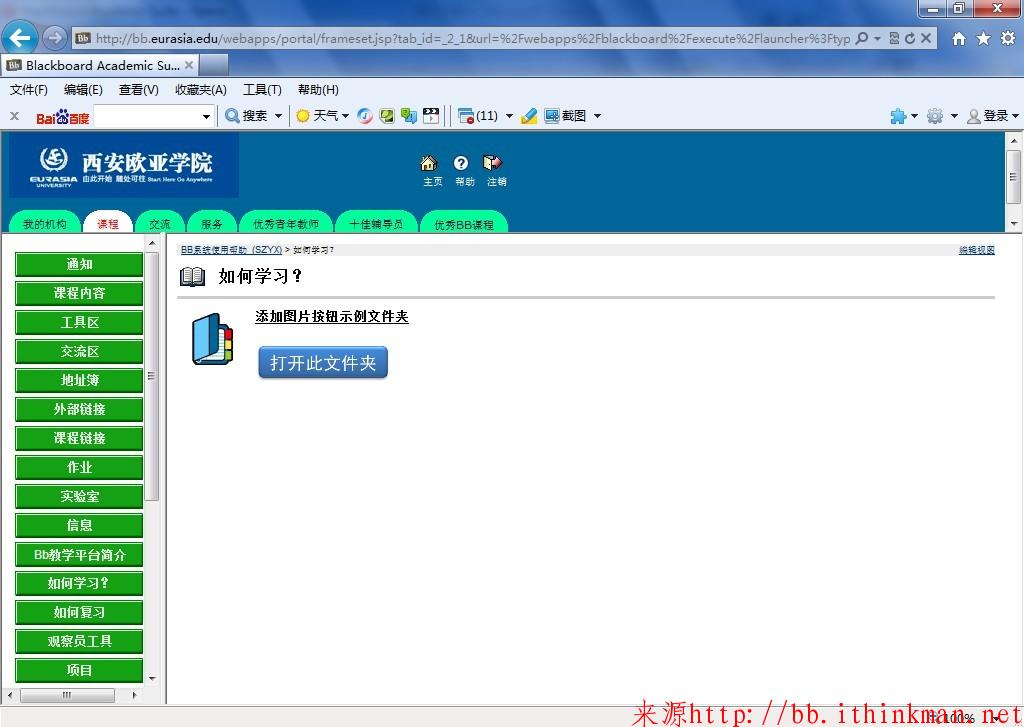
图1 在IE中用教师账号新建一个文件夹
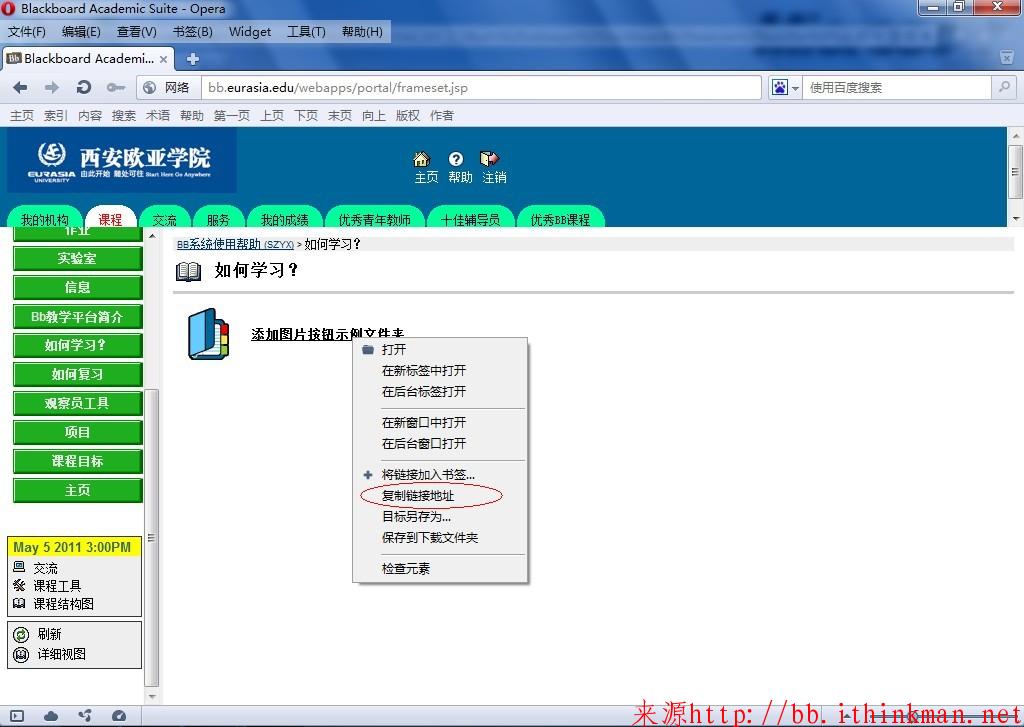
第三步,用opera进入此文件夹的上一层,并右击该文件夹链接,选复制链接地址。如图2所示
图2 在opera用学生账号登录Bb并进入该文件夹上一层,右击文件夹,选择复制链接地址
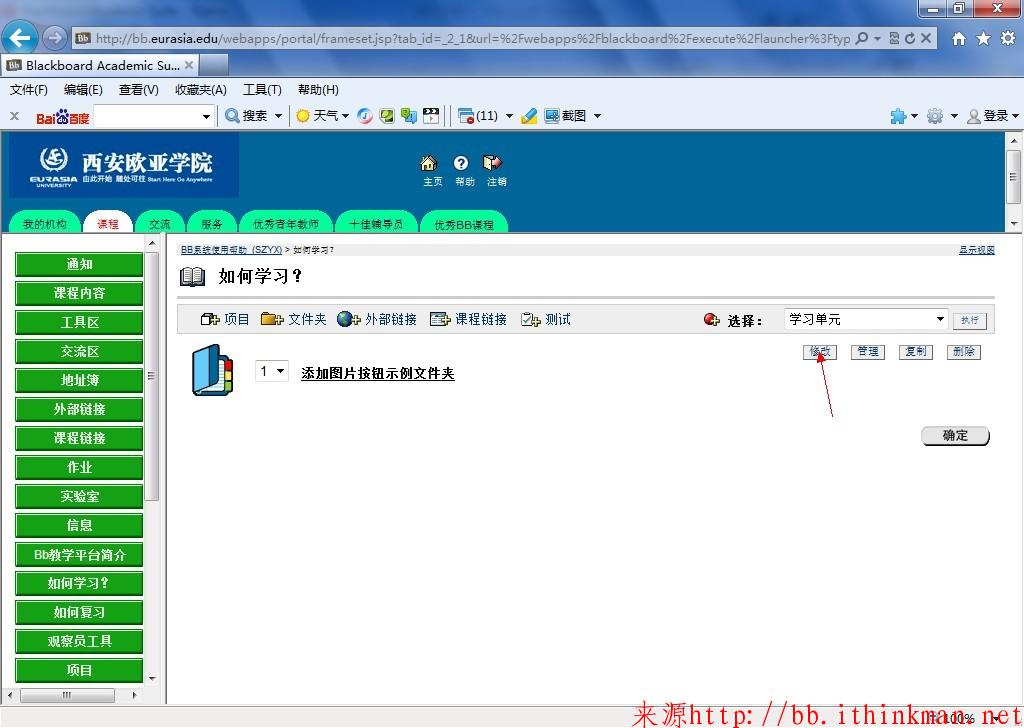
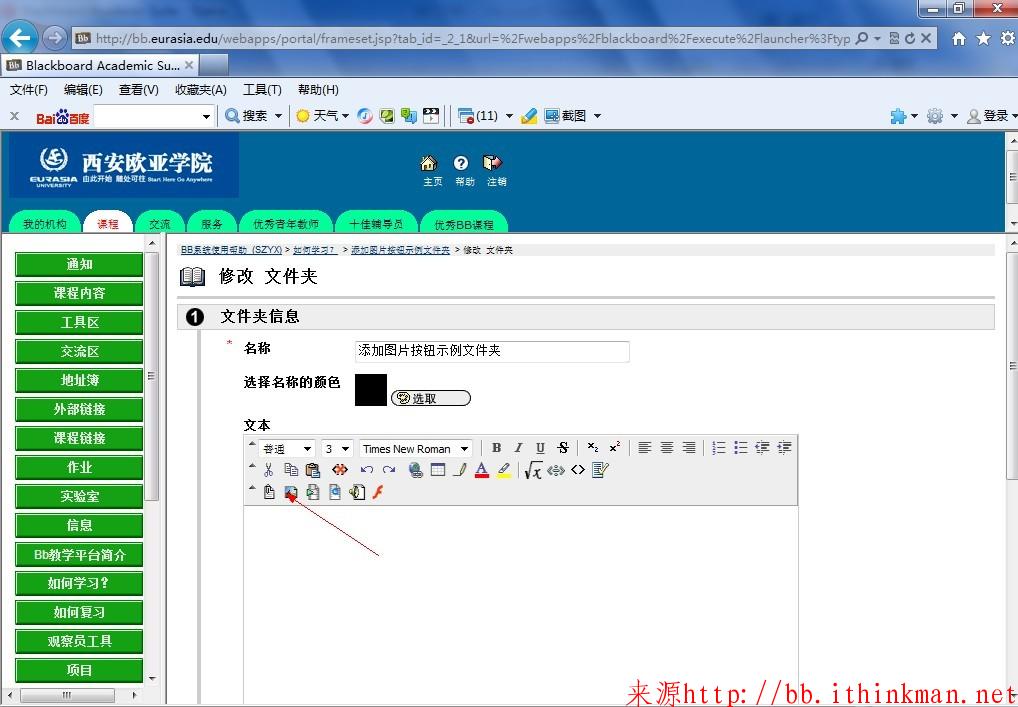
第四步,在IE中编辑该文件夹,为文件夹内容添加图片,在图像目标URL的文本框中右击,选粘贴,将刚才用opera复制的网址粘过来,再将“在新窗口中启动”改为“否”,按提交就设置成功了,如图3至图7所示:
图3 在IE中执行对该文件夹的修改
图4,在修改文件夹的网页编辑器上的工具栏中按下添加图片按钮
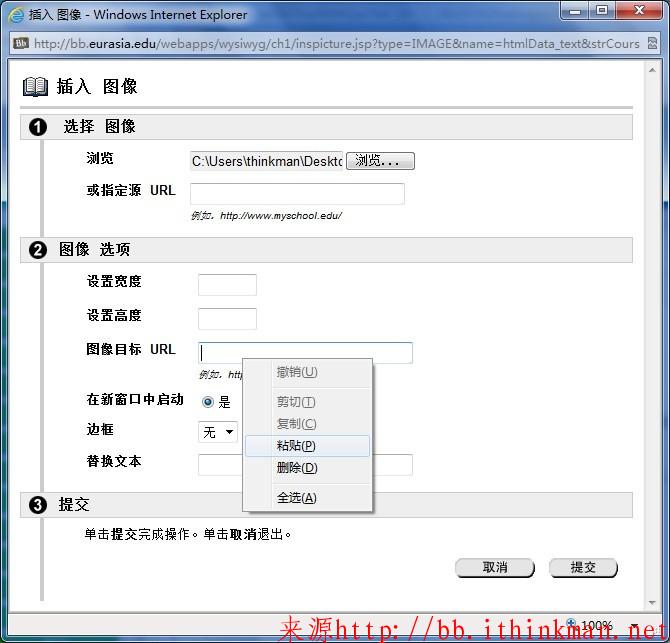
图5 粘贴从opera中复制过来的网址
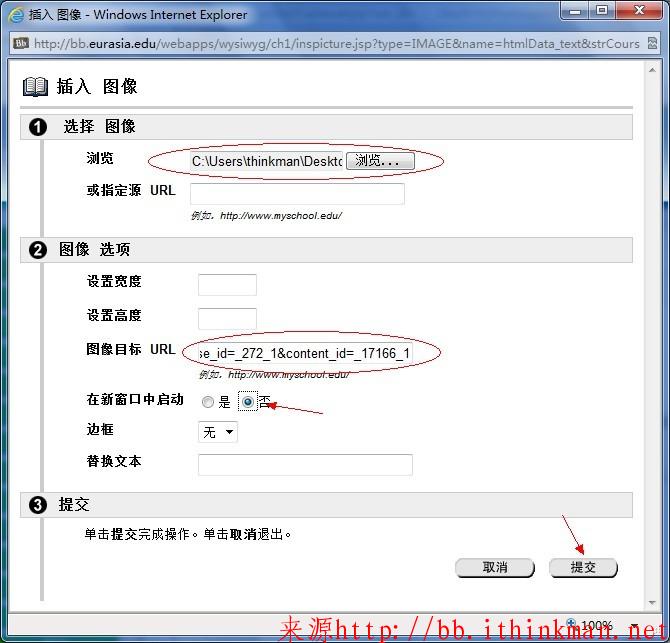
图6 进行必要的设置
图7 设置完成。
说明
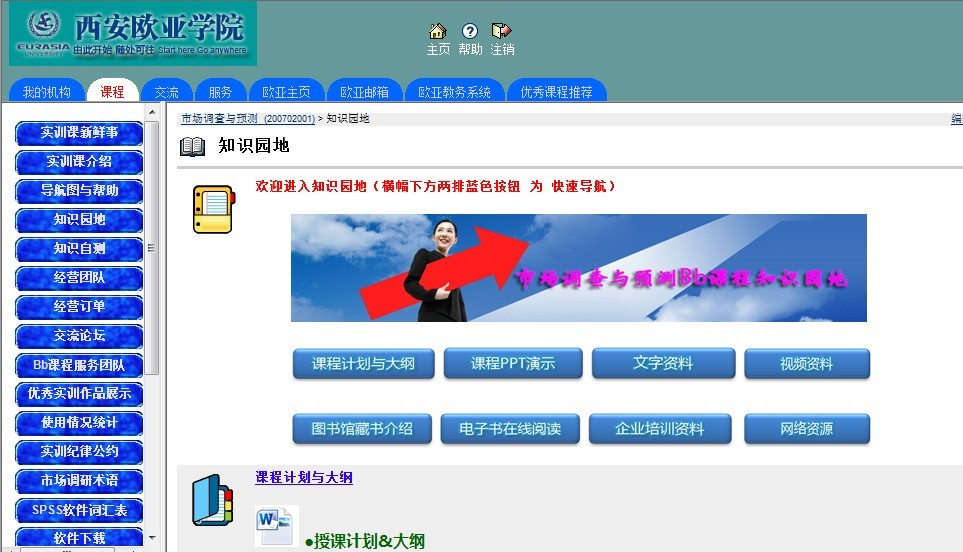
(1)教师建设课程时完全可以把图片链接集中放置于某内容区顶部作为该内容区的导航如图8所示
(2)用两个不同内核浏览器的原因是相同内核的只能同时登陆一个账号,打开一个新的空白页,输入bb网址,则会自动登陆。此操作需要粘贴的是学生账号的网址链接。
(3)存在的风险:此种设置虽然会一定程度的美化课程,但执行将课程存档并导入到别的ID号后,这些图片的链接仍指向先前的ID,这将导致新导入的课程显示这些链接无效。
»本文网址:http://bb.ithinkman.net/?post=41 ;
»除特别标注,本博客所有文章均为原创. 互联分享,尊重版权,转载请以链接形式标明本文地址;












各种观点