为Bb课程内容区加上“搜索引擎”
为Bb
课程内容区加上“搜索引擎”
基于网络的在线教与学是开放式的,基础知识的学习完全可以由学生自主的借助网络来完成,教师为自己的Bb 课程的内容区内置“搜索引擎”,可在一定程度上鼓励学生“自主”行为。
一、设置建议:
(1
)可放置在课程文档、作业、实训等内容区
(2
)Bb
平台内容区默认的灰/
白色区块交替来显示,故最好把搜索引擎放置在白色的区块中
二、设置方法与步骤:
Step1
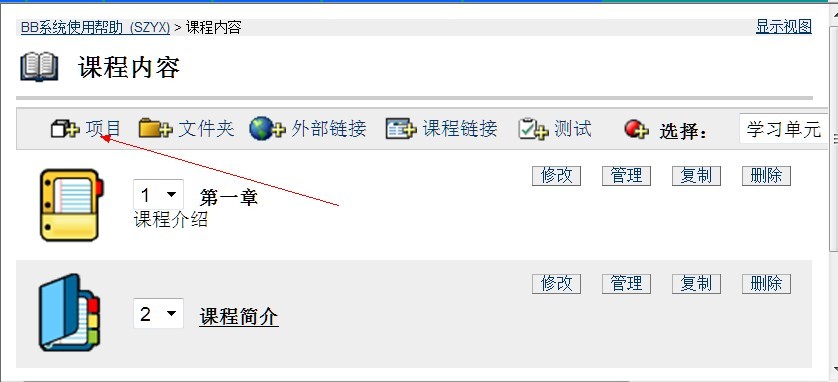
:在某内容区右上角按下“编辑视图”链接
Step2
:在导航栏选择“项目”工具,为该内容区新增一个项目
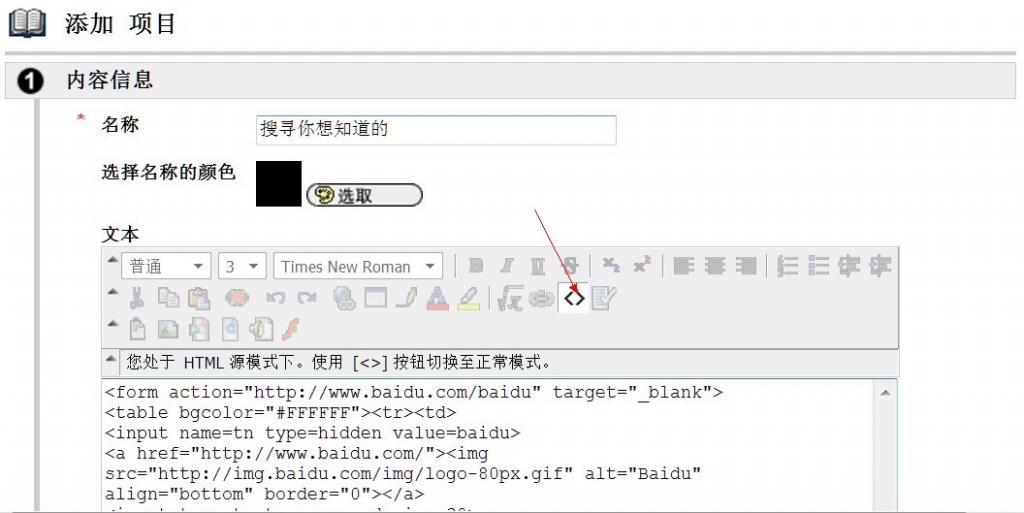
Step3
:在添加项目对话框中,填写自己想要的名称,然后单击编辑框上的“切换HTML
”源模式按钮,将百度搜索的代码添加进去即可(代码见黑色方框部分)
<form action="http://www.baidu.com/baidu" target="_blank"> <table bgcolor="#FFFFFF"><tr><td> <input name=tn type=hidden value=baidu> <a href="http://www.baidu.com/"><img src="http://img.baidu.com/img/logo-80px.gif" alt="Baidu" align="bottom" border="0"></a> <input type=text name=word size=30> <input type="submit" value="
百度搜索
"> </td></tr></table> </form> |
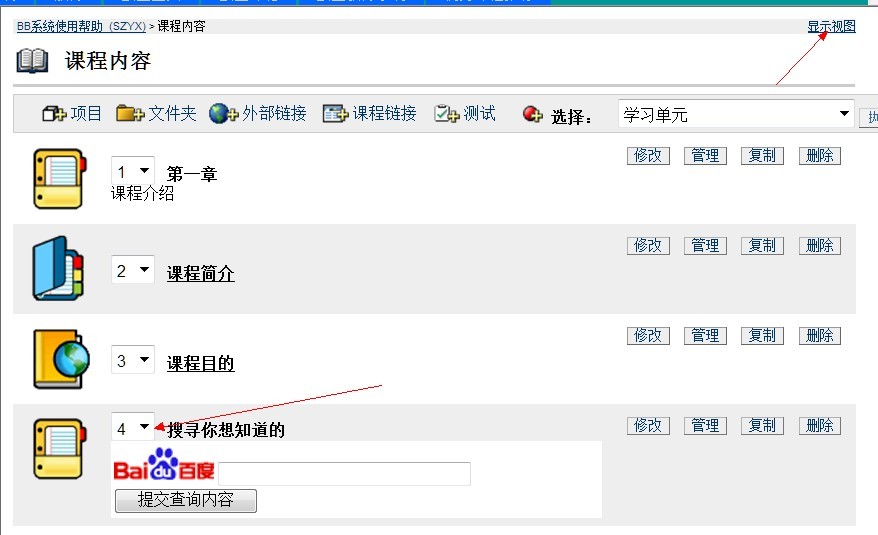
Step4
:按下确定后,调整搜索引擎的顺序,并按下显示视图
完成后的效果图
如需google
搜索,只需将方框中的代码换成下边方框的即可
<!-- Search Google -->
<center>
<form method="get" action="http://www.google.cn/search" target="google_window">
<table bgcolor="#ffffff">
<tr>
<td nowrap="nowrap" valign="top" align="left" height="32">
<a href="http://www.google.com/"> <img src="http://www.google.com/logos/Logo_25wht.gif" border="0" alt="Google" align="middle">
</img></a>
<label for="label" style="display: none">
输入您的搜索字词
</label>
<input type="text" name="q2" size="18" maxlength="255" value="" id="label">
</input>
<label for="label2" style="display: none">
提交搜索表单
</label>
<input type="submit" name="sa2" value="
搜索
" id="label2">
</input>
<input type="hidden" name="client2" value="pub-6854204841389277">
</input>
<input type="hidden" name="forid2" value="1">
</input>
<input type="hidden" name="prog2" value="aff">
</input>
<input type="hidden" name="ie2" value="GB2312">
</input>
<input type="hidden" name="oe2" value="GB2312">
</input>
<input type="hidden" name="hl2" value="zh-CN">
</input>
</td>
</tr>
</table>
</form>
</center>
<!-- Search Google -->
|
»本文网址:http://bb.ithinkman.net/?post=4&post=4 ;
»除特别标注,本博客所有文章均为原创. 互联分享,尊重版权,转载请以链接形式标明本文地址;










各种观点